

با آموزش افزونه WP Rocket از تم فور با شما هستیم، اینجا به صورت کامل و تخصصی به معرفی بخشهای مختلف این افزونه فوق العاده کش و بهینه ساز پرداختیم.
سر فصلهای این مقاله:
افزونههای مختلفی و زیادی برای بهینه سازی بیشتر وردپرس و وب سایت به صورت رایگان و پولی وجود دارد.
میان همۀ این افزونهها، بدون شک افزونه WP Rocket یکی از بهترین افزونههای این حوزه برای وردپرس است.
آموزش افزونه WP Rocket به صورت کامل به این افزونه وردپرس اختصاص دارد که جامعترین آموزش افزونه وردپرس راکت به زبان فارسی است.
با مطالعۀ آموزش WP Rocket میتوانید با محیط افزونه وردپرس راکت به خوبی آشنا شوید و توجه داشته باشید که این افزونه نسخه رایگان ندارد و یک افزونه تجاری است.
آموزش افزونه WP Rocket: راه اندازی افزونه
در ابتدای آموزش افزونه WP Rocket باید این افزونه را از طریق پیشخوان وردپرس در گام اول نصب و سپس فعال سازی کنیم تا بتوانیم آن را راه اندازی کنیم.

در اینجا روی دکمه بارگذاری افزونه کلیک کنید و فایل zip افزونه را انتخاب و روی دکمۀ نصب کلیک نمایید.

سپس وردپرس شروع به آپلود این افزونه میکند و در مرحله بعد آن را خودکار از حالت زیپ بیرون میآورد.
در آخر، افزونه نصب میشود برای فعال کردن آن کافیست که روی دکمۀ فعالسازی کلیک کنید.

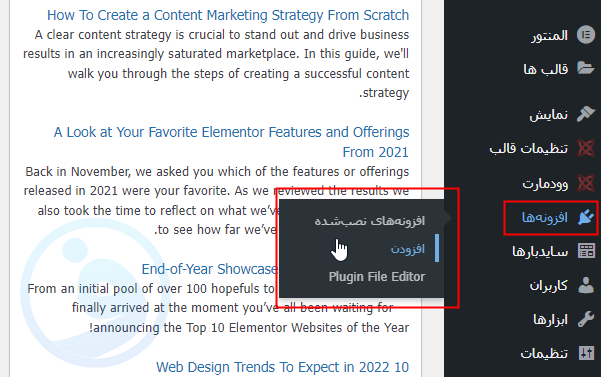
در صورتی که افزونه فعال شده باشد یک زیر منو به نام WP Rocket به منوی تنظیمات اضافه میشود.
با کلیک روی این زیرمنو به محیط تنظیمهای افزونه هدایت خواهید شد که برای کنترل کامل آن است.

در آموزش افزونه WP Rocket سعی میکنیم همه بخشها و آپشنهای این افزونه محبوب را معرفی کنیم.
تنظیمات شامل تبها یا بخشهای پیشخوان، کش، بهینه سازی، رسانه، پیش بارگذاری، قوانین و غیره است.

در هرکدام از این بخشها، تنظیمهای متنوعی وجود دارد که برای پیکربندی افزونه به کار گرفته میشوند.
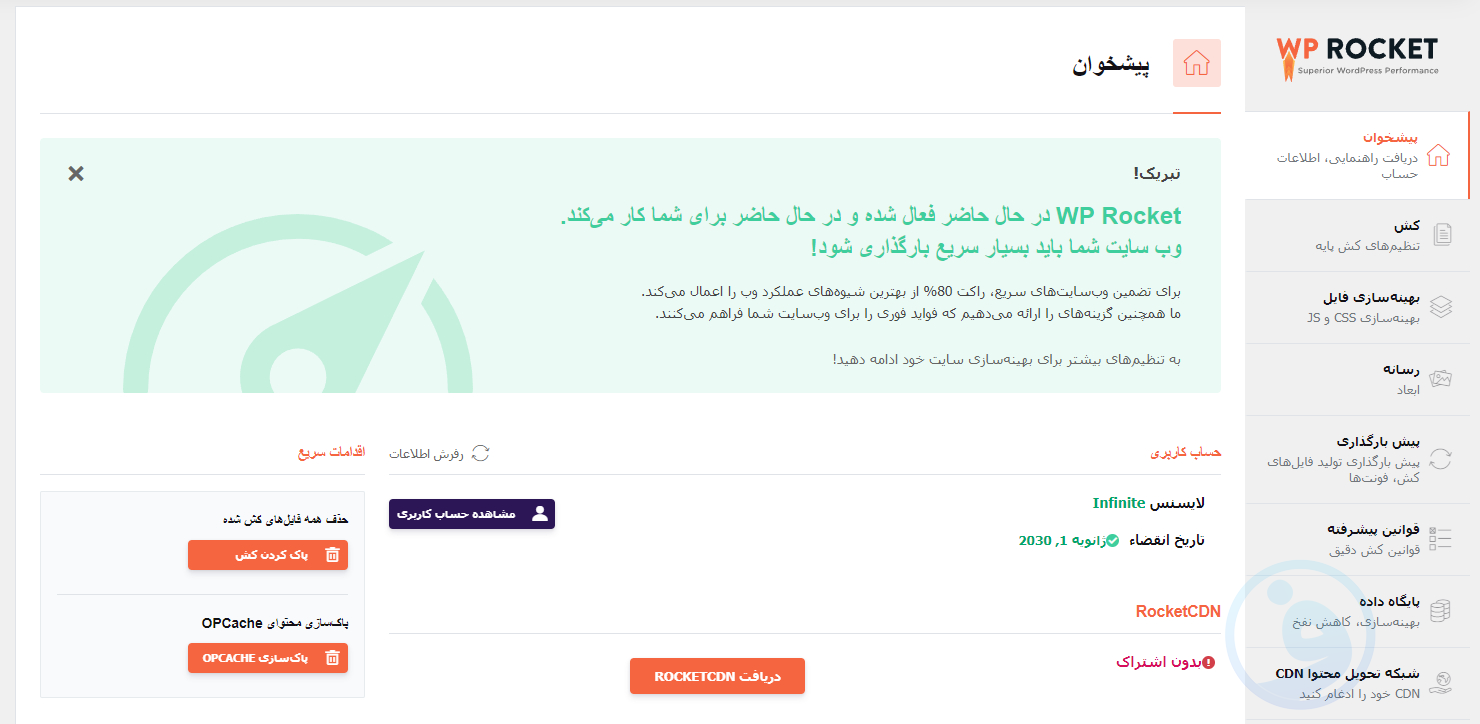
در پیشخوان وردپرس، آموزشهای اولیه به زبان انگلیسی و دسترسیهای سریع برای پاک کردن کش وجود دارد.
پیکربندی کش موبایل و کاربر
در ادامه آموزش افزونه WP Rocket در قسمت تنظیمهای مربوط به کش، سه گزینه به نامهای کش موبایل، کش کاربر و مدت زمان کش دیده میشود.

آموزش WP Rocket: گزینه کش موبایل
کش موبایل برای استفاده از کشینگ راکت برای بازدیدکنندگانی است که با موبایل وارد سایت میشوند.
افزونه راکت میتواند برای کش موبایل، فایلهای جداگانهای تولید کند که از کش دسکتاپ مجزا باشد.
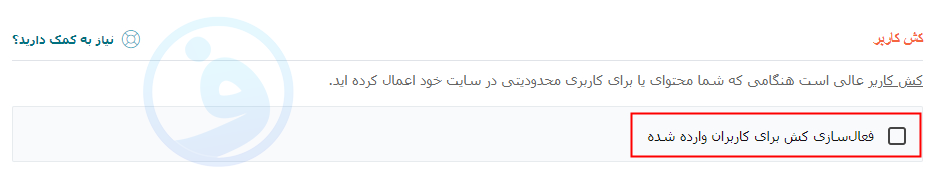
آموزش WP Rocket: گزینه کش کاربر
با فعالسازی کش کاربر، کاربرانی که در حساب کاربریشان لاگین شدند، نسخه کش شده سایت استفاده خواهد شد.
در صورتی که مشکلی در حساب کاربری برای کاربران ایجاد شد، توصیه میکنیم این گزینه را فعال نکنید.

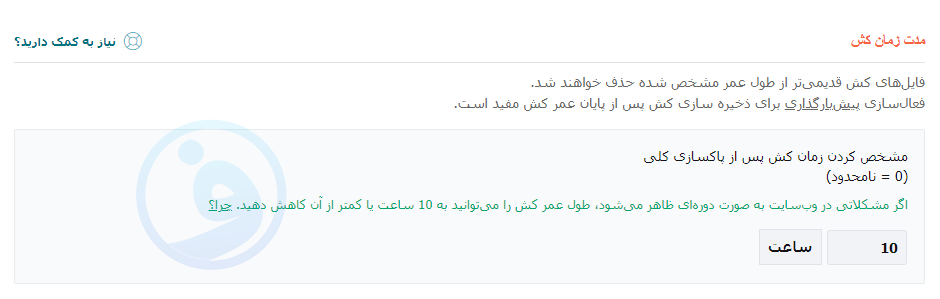
گزینه مدت زمان عمر کش
گزینه مدت زمان کش، برای کنترل طول عمر فایلهای کش و نسخۀ کش شده سایت شما است.
به صورت پیشفرض، افزونه WP Rocket هر ۱۰ ساعت یکبار کش فایلها را پاک سازی میکند.

میتوانید به دلخواه خودتان روی مدت زمانی که میخواهید این آپشن را تنظیم و کانفینگ نمایید.
پس از پاک سازی کش، افزونه مجدد اقدام به بازتولید کش با محتوا یا تغییرات جدید میکند.
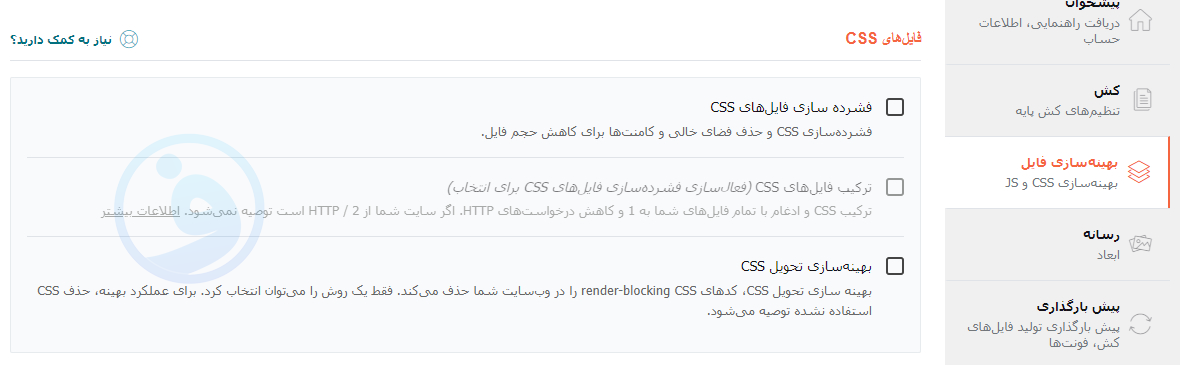
تنظیمهای بهینه سازی فایلهای CSS
این بخش، مهمترین بخش افزونه WP Rocket است که میتواند سرعت و عملکرد وبسایت را چند برابر کند.
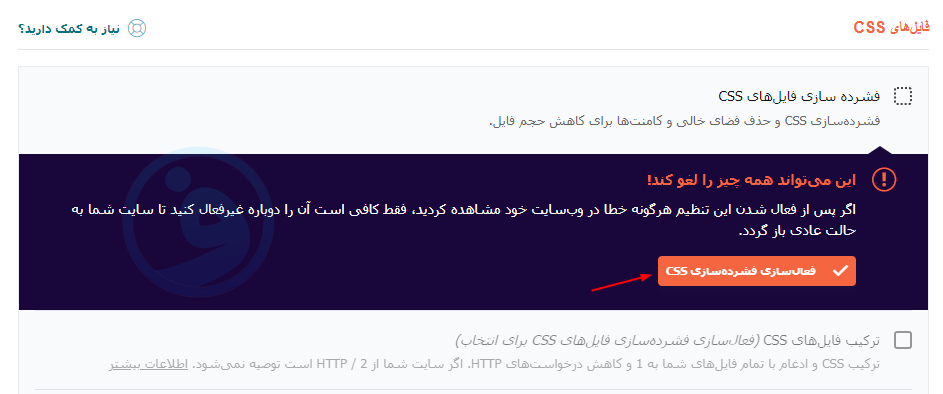
گزینه فشرده سازی فایلهای CSS، فایلها و کدهای CSS افزونهها و قالب و وردپرس شما را بهینه میکند.

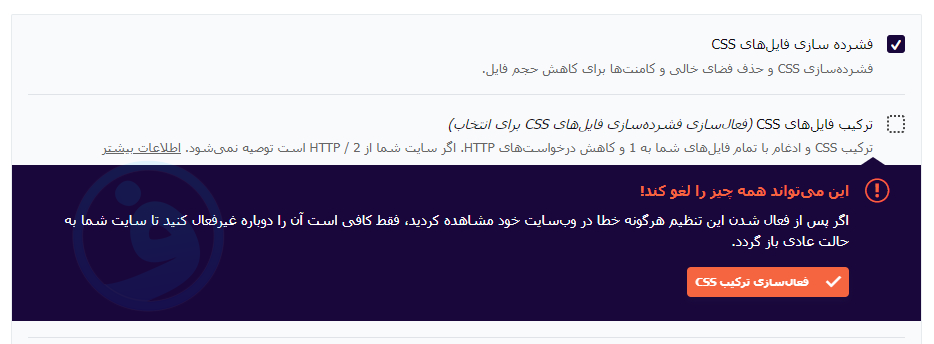
ترکیب فایلهای CSS افزونهها، قالب و وردپرس
ترکیب فایلهای CSS به این معناست که تمامی این نوع فایلها را درون یک فایل ترکیب و ادغام میکند.
مثلاً اگر سایت شما در حال حاضر بیش از ۱۰ فایل CSS دارد به این معنی ۱۰ درخواست است.
که افزونه همۀ این فایلها را در یک فایل CSS قرار میدهد و ۱۰ درخواست تبدیل به یک درخواست میشود.


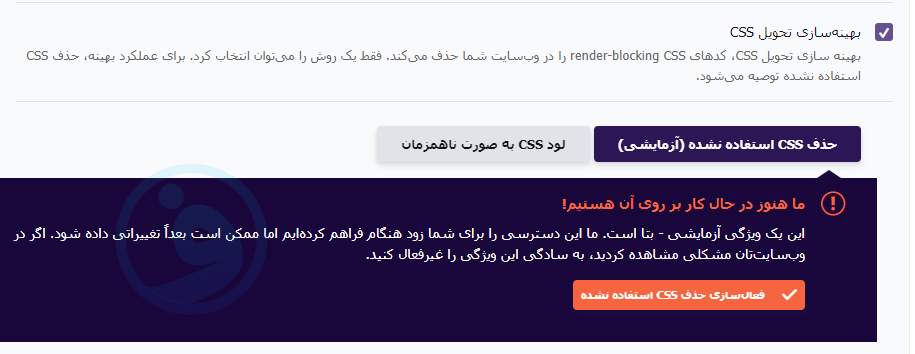
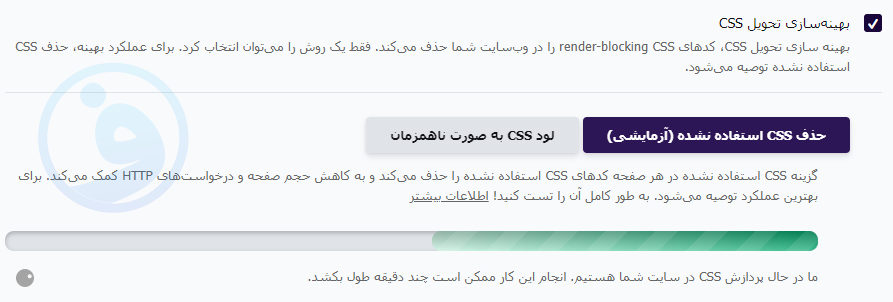
بهینه سازی و حذف CSS استفاده نشده
بهینه سازی تحویل CSS یکی از امکانات خوب این افزونه است که کمک شایانی در بهبود وردپرس میکند.
در این بخش دو گزینه به نامهای حذف CSS استفاده نشده و لود ناهمزمان CSS وجود دارد.

یکی از معیارهای جدید ابزار Google Speed Web Dev حذف کدهای اضافه سایت است که در آموزش افزونه WP Rocket در این مقاله به آن پرداختیم.
با این گزینه، کدهای CSS که در صفحه اصلی و سایر صفحات از آنها استفاده نمیشود، هوشمند حذف میشوند.
آپشن اول (unused) همۀ این کدها را به صورت درون خطی (یعنی داخل HTML) سایت فراخوانی میکند.

با ذخیره تنظیمات افزونه، راکت شروع به حذف فایلهای اضافی و استفاده نشده میکند و کمی زمانبر است.
تفاوت حالت ناهمزمان اینست که به صورت تصادفی و در یک فایل CSS همه کدهای مورد استفاده را قرار میدهد.
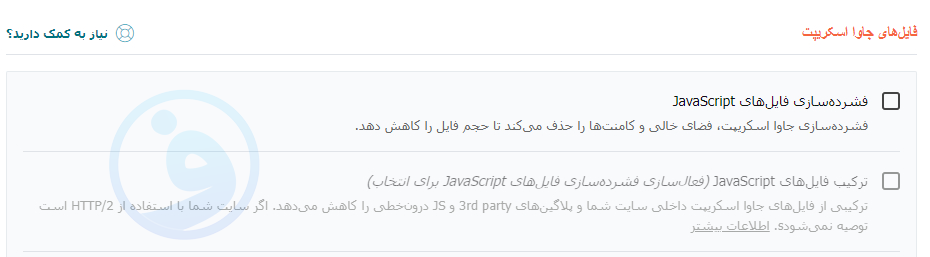
تنظیمهای بهینه سازی فایلهای JS
فشرده سازی فایلهای JavaScript دقیقاً همانند توضیحاتی که در ارتباط با CSS دادیم است و تفاوتی ندارد.
ترکیب فایلها مانند بخش ترکیب کردن CSS است، با این تفاوت این بخش ممکن است تداخلهای بوجود بیاورد.

ترکیب فایلهای JS جاوا اسکریپت
در صورتی که پس از فعال سازی ترکیب فایلهای جاوا اسکریپت، پیشنهاد میکنیم آن را غیرفعال کنید.
پیشنهاد میشود به جای ترکیب فایلهای JS از گزینه بارگذاری و اجرای با تاخیر استفاده کنید.

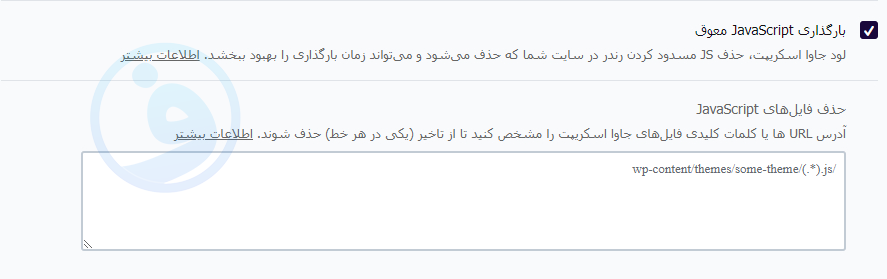
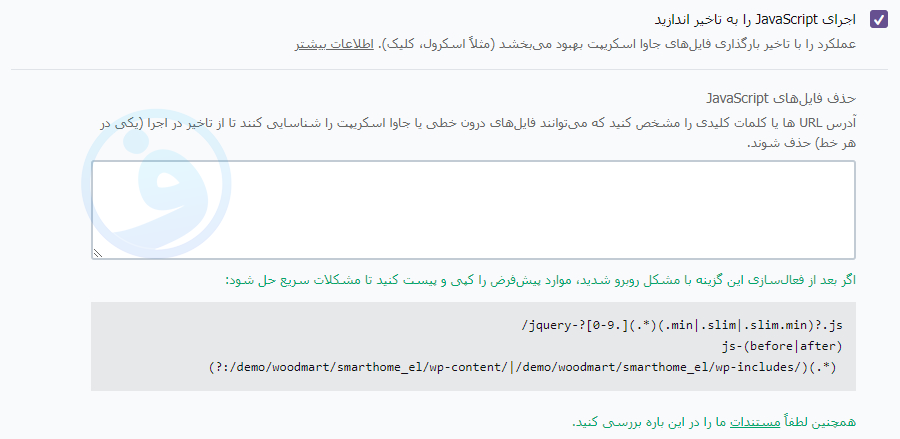
بارگذاری و اجرای با تاخیر فایلهای JS

گزینه بارگذاری و اجرای با تاخیر، آپشن خوبی است و کمک میکند لود سایت به صورت چشمگیر افزایش یابد.
این گزینهها باید به صورت همزمان فعال شوند و باعث میشوند که بعد از لود صفحه، فایلهای JS اجرا شوند.

با تنظیم این دو قسمت، وب سایتتان به طور چشمگیری و محسوسی بهینه خواهد شد و سرعت لود افزایش مییابد.

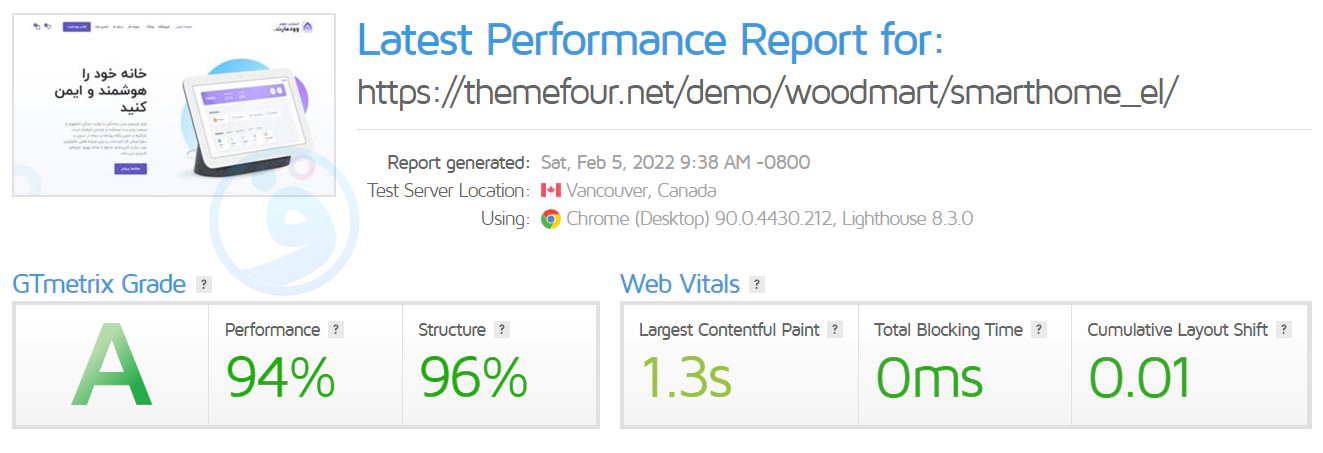
نتیجه کار آموزش افزونه WP Rocket را از تصاویر بالا میتوانید بررسی و مشاهده نمایید که امتیاز A در هر دو معیار این وب سایت را کسب کردهاست.
مستثنی کردن افزونه و قالبها از تاخیر جاوا اسکریپت
افزونه وردپرس راکت در نسخههای جدید، ویژگی مستثنی کردن فایلهای جاوا اسکریپت برخی از افزونهها و قالبهای معروف را از تاخیر اضافه کرده است.

این گزینه، لیزی لود را برای تصاویر پس زمینه از طریق CSS داخلی (inline) و تصاویر پس زمینه از طریق فایل CSS تحت تاثیر قرار میدهد.

امکان غیرفعال کردن اجرای تاخیر JavaScript برای افزونه و قالبهای ترند وردپرس که روی سایت فعال شدند از ویژگیهای مهم افزونه WP Rocket است.
لیزی لود و ابعاد تصویر
با ادامه آموزش افزونه WP Rocket با تم فور همراه باشید که در این قسمت میخواهیم بخش تنظیمات لیزی لود ابعاد تصویر این افزونه را موشکافی کنیم.

ویژگی لیزی لود برای تصاویر
در اینجای آموزش افزونه WP Rocket به قابلیت لیزی لود رسید که در تنظیمات افزونه، تب یا بخش رسانه وجود دارد که قابلیت خوبی به نام لیزی لود LazyLoad قرار گرفته است.

با فعال سازی این گزینه برای تصاویر و فریمها و ویدیوها، این محتواها در هنگام فراخوانی صفحه، لود نمیشوند.
به عبارتی مرورگر زمانی آنها لود میکند که کاربر با اسکرول کردن به آن محتوا (تصویر و غیره) برسد.
لیزی لود برای تصاویر پس زمینه CSS
افزونه راکت از نسخه ۳.۱۵ ویژگی لیزی لود برای تصاویر پس زمینههای CSS اضافه کردهاست که اگر صفحات شما دارای چنین پس زمینههایی است، میتوانید این گزینه را فعال کنید تا از لود اولیه این نوع تصاویر جلوگیری شود.

در آموزش افزونه WP Rocket به بخشهای مختلفی از ویژگیهای این افزونه افزایش سرعت سایت پرداختیم که معرفی بخش لیزی لود تصاویر و ویدیوها یکی از آنها است.
این گزینه، لیزی لود را برای تصاویر پس زمینه از طریق CSS داخلی (inline) و تصاویر پس زمینه از طریق فایل CSS را تحت تاثیر قرار میدهد.
وردپرس از نسخۀ ۵.۷ در هسته خود، قابلیت لیزی لود را اضافه کرده است و این گزینه راکت الزامی نیست.
اما در صورتی که تمایل دارید از لیزی لود راکت استفاده کنید، میتوانید از این قسمت آن را فعال کنید.
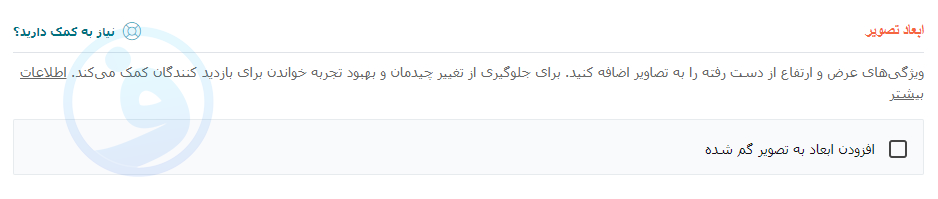
ابعاد گم شده تصاویر داخل محتوای صفحه
اگر با ابزارهای آنلاین خطای گم شدن ابعاد عرض، ارتفاع تصویر را دریافت کردید این گزینه را فعال نمایید.
این خطا با عنوان Missing Image Dimensions در بیشتر این ابزارها در هنگام آنالیز سایت ظاهر میشود.

به هر دلیلی تصاویر سایت شما عرض و ارتفاع مشخصی نداشته باشند، راکت خودکار این کار را انجام میدهد.
افزونه WP Rocket به ابعاد width و height اضافه میکند، به نمونه زیر توجه کنید.
نمونه آدرس URL تصویری که عرض و ارتفاعی بری آن تنظیم نشده است:
<img decoding="async" src="http://example.com/wp-content/uploads/2020/12/image.jpg" alt="آموزش افزونه WP Rocket افزایش سرعت وردپرس 28" title="آموزش افزونه WP Rocket افزایش سرعت وردپرس 29" loading="lazy" fetchpriority="low">
افزودن خودکار ابعاد به تصویر با فعالسازی این گزینه وردپرس راکت:
<img loading="lazy" loading="lazy" decoding="async" width="200" height="200" src="http://example.com/wp-content/uploads/2020/12/image.jpg" alt="آموزش افزونه WP Rocket افزایش سرعت وردپرس 30" title="آموزش افزونه WP Rocket افزایش سرعت وردپرس 31" fetchpriority="low">
این گزینه کاربردی افزونه راکت، به سئوی تصاویر وب سایت کمک شایانی میکند.
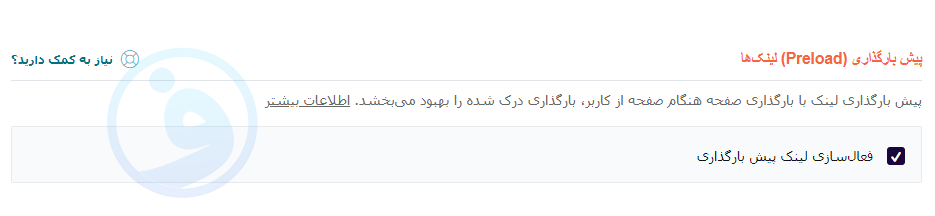
تنظیمهای پیش بارگذاری صفحهها

در ابتدای این قسمت به پیش بارگذاری WP Rocket اشاره کوچکی کردیم که چقدر این آپشن کاربردی است.
به صورت پیش فرض، فرآیند کش در سرورها به این صورت است که باید کاربر از صفحات سایت بازدید کند.
تا زمانی که کاربر از سایت بازدید نکند، فایلهای کش ایجاد نمیشود، اما راکت این مسئله را حل کرده است.

بله با قابلیت پیش بارگذاری افزونه WP Rocket این مشکل رفع شده و حتی بدون بازدید کاربر، کش ساخته میشود.
کاربران و بازدیدکنندگان حتی اگر از صفحات سایت بازدید نکنند، همیشه یک نسخه کش آماده وجود دارد.
این به لود سریعتر صفحات سایت بسیار کمک میکند و از ویژگیهای مهم این افزونه به شمار میرود.
پیش بارگذاری در حال حاضر از معیارهای سنجش در GTMetrix و Google Speed Web Dev نیست.
فعالسازی نقشه سایت براساس پیش بارگذاری
برای اینکه همانند صفحات، لینکهای داخل نقشههای سایت نیز پیش بارگذاری شوند، این گزینه را فعال کنید.
راکت میتواند خودکار لینک نقشههای سایت افزونه Yoast SEO و افزونه Rank Math و All in One SEO را شناسایی کند.
اما میتوانید به صورت دستی نیز آدرس دقیق نقشه سایت به این بخش افزونه بدهید.
نمونهای از آدرس URL نقشه سایت:
http://example.com/sitemap.xml
پیش نیاز درخواستهای DNS پیش بارگذاری
این قسمت میتواند DNS برای فایلهایی که خارج از سرور شماست، لود آنها سریعتر و بهبود ببخشد.
در صورتی که فایلهایی خارج سرور خود ندارید، میتوانید این بخش را خالی بگذارید.

گزینه پیش بارگذاری فونتهای سایت
اگر در ابزار GTMetrix یا Google Speed با هشدار کندی لود فونتهای سایت خود مواجه میشوید.
باید از این گزینه راکت استفاده کنید، چراکه کمک میکند که مشکل تاخیر یا کندی فونتها حل شود.

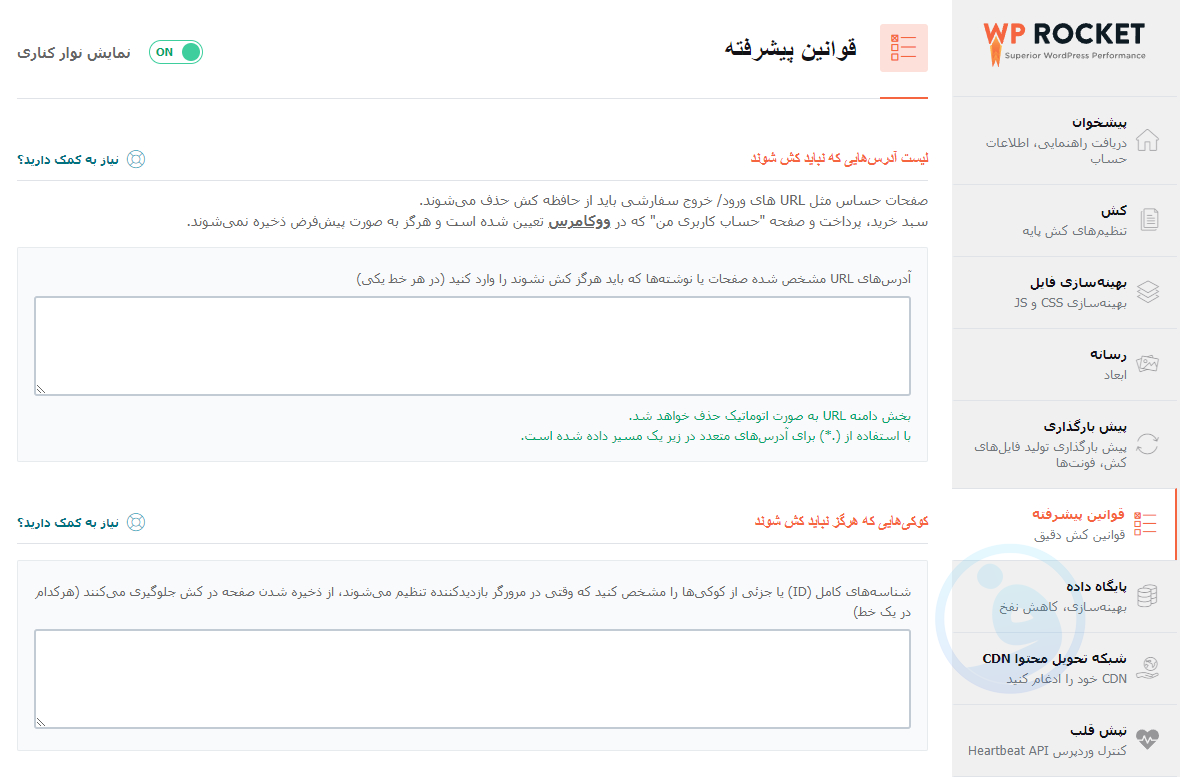
قوانین پیشرفته کش صفحه و سایت
در این بخش، میتوان کنترل بیشتری روی کش صفحههای وب سایت داشت و از ویژگیهای خوب افزونه است.

جلوگیری از کش صفحات و URL های دلخواه
در باکس آدرسهایی که نباید کش شوند، لیست URL هایی قرار دهید که نمیخواهید افزونه آنها را کش کند.
در هر خط یک آدرس وارد کنید و مهم نیست با نام کامل دامنه باشد یا فقط نام صفحه مدنظر شما.

در صورتی که URL کامل را وارد نمایید، افزونه وردپرس راکت، نام دامنه را خودکار پس از ذخیره حذف میکند.
غیرفعال کردن کش و فشرده سازی صفحات
در کنار گزینه بالا در بخش قوانین پیشرفته، با ویرایش هر صفحه میتوانید تنظیمات راکت را ببینید.
در این تنظیمات میتوانید، کش و بهینه سازی را فقط برای آن صفحه غیرفعال کنید.

با این کار، تنظیمات کلی افزونه وردپرس راکت روی آن صفحه لغو و بازنویسی خواهد شد.
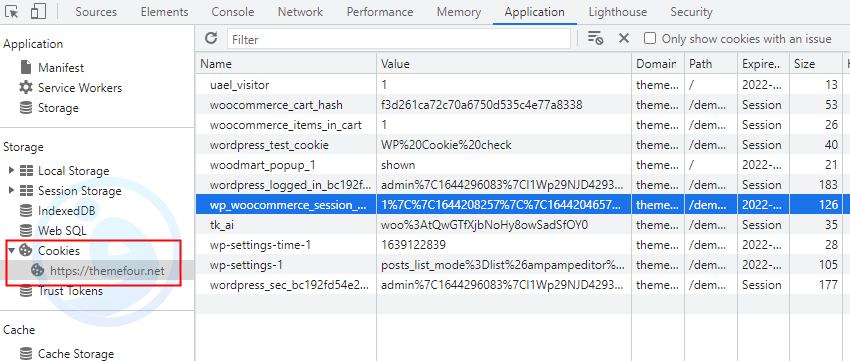
جلوگیری از کش کوکیهای وب سایت
با این گزینه میتوانید نام کوکیهای مورد نظر خود را در باکس قرار دهید تا از فرآیند کش خارج شوند.

در این فایل، اطلاعاتی مانند پسوردها، نام کاربری، ایمیل و سایر دادههای دیگر قابل ذخیره است.

برای یافتن کوکیهای سایت خود با ابزار inspect مرورگر به تب Application و گزینه Cookies بروید.
جلوگیری از کش عامل کاربر یا User Agent
با این بخش، امکان جلوگیری از کش براساس دستگاه و مرورگر کاربر توسط راکت امکان پذیر میشود.
شما میتوانید نام مرورگری که میخواهید کاربر با آن وارد سایت میشود را بنویسید.

کاربرانی که با مرورگر X وارد سایت شوند یا از آن بازدید کننده، نسخۀ کش برای آنها غیرفعال میشود.
برای تعیین نوع دستگاه بازدیدکننده، کافیست نام دستگاه را مانند نمونه زیر تایپ کنید:
iPad(.*)Safari(.*)
یا دستور زیر برای مرورگر فایرفاکس اما در همۀ دستگاههای موبایل کش غیرفعال میشود:
Mobile(.*)Firefox(.*)
دستور زیر برای جلوگیری از کش در همۀ دستگاهها (دسکتاپ، موبایل) اما در مرورگر خاص:
(.*)Firefox(.*)
این امکان راکت، میتواند در برخی از موارد یا برخی از وبسایتها کاربردی و نیاز باشد.
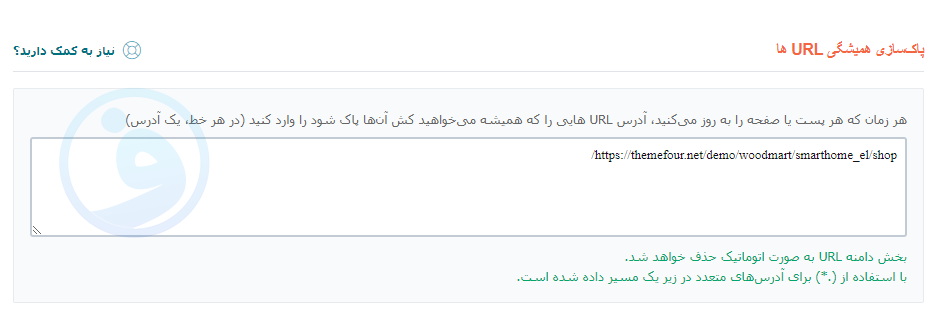
پاک سازی همیشگی و خودکار کش URL ها
افزونه WP Rocket گزینههای پاک کردن کش و کش URL را دارد و این بخش تنها برای کنترل بیشتر است.

در نوار ابزار مدیریت پیشخوان وردپرس، با کلیک روی لینک WP Rocket گزینههای مربوط به آن ظاهر میشود.

میتوان پس از افزودن یک پست جدید یا صفحه جدید به صورت دستی کش وب سایت را پاک کرد.
اما با این بخش در تنظیمات وردپرس نیز، همین کار را میشود خودکار پس از بهروز رسانی نوشته انجام داد.
هرچند توصیه میشود، به جای قراردادن دهها آدرس URL در این باکس، از همان حالت دستی استفاده کنید.
مگر در موارد خاص که یک یا چند URL بیشتر ندارید و میخواهید خودکار کش آنها پاک شود.
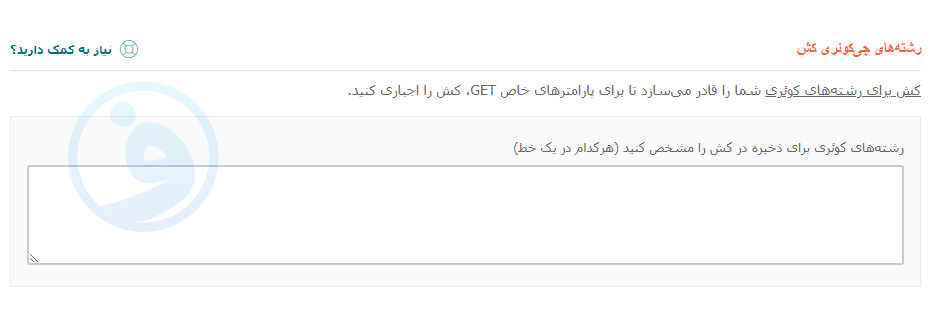
پاک کردن کش رشتههای با متدد GET
این قسمت کمی پیشرفتهتر است و مختص افرادی است که به زبانهای برنامه نویسی آشنایی دارند.
به عنوان نمونه، اگر میخواهید براساس یک رشته، کش را برای آن غیرفعال کنید این بخش کاربردی است.

شناسایی متدد GET در URL ها به آسانی با مشاهده علامت سئوال ? قابل تشخیص است.
در صورتی که به این قسمت نیازی ندارید، آن را در بخش قوانین پیشرفته WP Rocket خالی بگذارید.
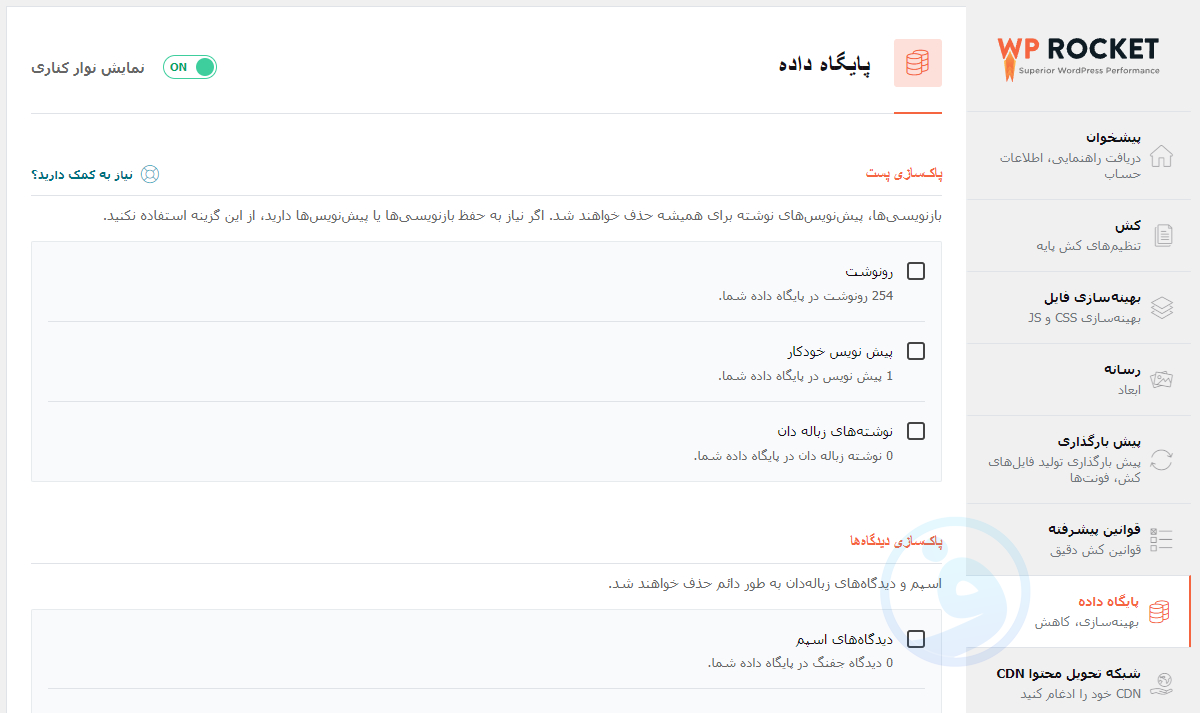
تنظیمهای بهینه سازی دیتابیس
بهینه سازی دیتابیس وردپرس به افزایش لود صفحات سایت و پیشخوان وردپرس کمک شایانی میکند.
عمل بهینه سازی دیتابیس باعث میشود اطلاعات اضافی و موقت از هسته وردپرس حذف شوند.
در آموزش تنظیمهای پایگاه داده WP Rocket به سراغ همۀ بخشها و این اطلاعات اضافی میرویم.

محیط تنظیمهای پایگاه داده WP Rocket
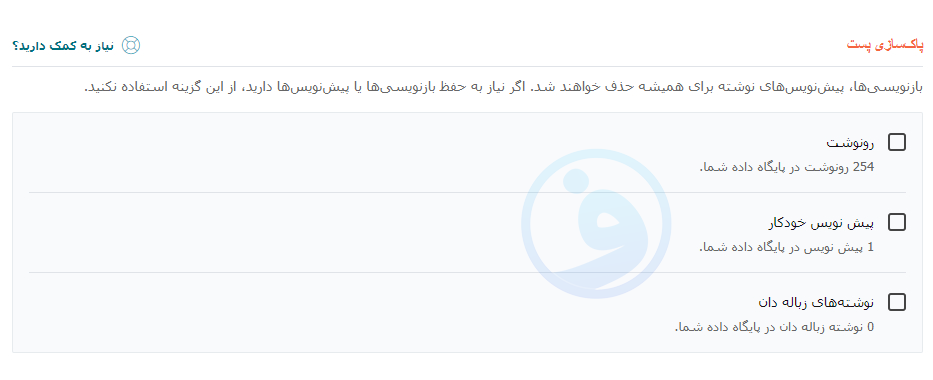
در تب پایگاه داده، مواردی از جدولهای دیتابیس وردپرس شما قرار گرفته که امکان کنترل آنها وجود دارد.
منظور از کنترل، حذف و پاک سازی مواردی که نیازی به آنها نداریم و میخواهیم دیتابیس را بهینه کنیم.

گزینه رونوشتها یا Revisions وردپرس
با سیستم رونوشتها در وردپرس، زمانی که پستها را ویرایش میکنید یک نسخه از محتوای آن ذخیره میشود.
این ذخیره سازی خودکار بوده و برای مواقعی که با قطعی برق، اینترنت مواجه شدید این گزینه کاربردی است.
با بازگشت به ویرایش همان پست، وردپرس یک پیام بازیابی نسخه قبلی از محتوای آن را به شما نمایش میدهد.
این حالت برای مقایسه دو نسخه از محتوای نوشتهها و برگهها است و در مواقعی کاربردی است.

وردپرس به صورت کلی رونوشتها را حذف نمیکند و به طور همیشه در دیتابیس باقی میمانند.
با تیک زدن این گزینه در تنظیمهای پایگاه داده WP Rocket رونوشتها برای همیشه حذف خواهند شد.

توجه داشته باشید این اقدام به معنی غیرفعالسازی قابلیت رونوشتها در وردپرس نیست.
در واقع شما تنها رونوشتهای قدیمی و قبلی که ذخیره شدهاند را حذف میکنید و آنها مجدد ایجاد میشوند.
با ویرایش یا ایجاد پست دیگری، وردپرس مجدد از این قابلیت استفاده میکند و این دادهها موقت هستند.
گزینه پیشنویسهای خودکار در وردپرس
پیشنویسها همان موارد حذفی از دادههای وردپرس هستند که در سطل زباله وردپرس هستند.
اگر تعداد آنها در سطل زباله یا زباله دان افزایش پیدا کند، در نتیجه آن جدول سنگینتر خواهد شد.

میتوانید آن را تیک بزنید همیشه مواردی در زباله دان هستند با برنامه ریزی خودکار حذف شوند.
گزینه نوشتههای موجود در زباله دان
نوشتهها (پست) یا برگههایی که نیاز نداشتید و آنها را حذف کردید، خودکار به زباله دان میروند.
با انتخاب این گزینه میتوانید آنها برای همیشه حذف کنید، خصوصاً اگر قصد بازیابی آنها را ندارید.

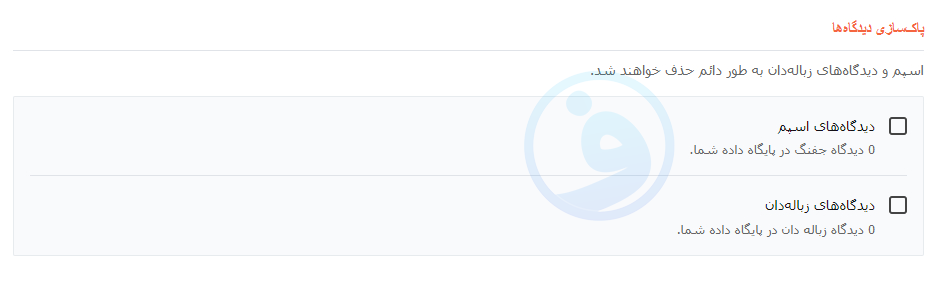
گزینه پاک سازی دیدگاهها یا نظرات
در این بخش امکان حذف دیدگاههایی که بعنوان اسپم علامت زدید یا آنها را حذف کردید، پاک شوند.
تنها نظراتی که در زباله دان وردپرس هستند یا نظراتی که بعنوان اسپم انتخاب کردید، حذف خواهند شد.

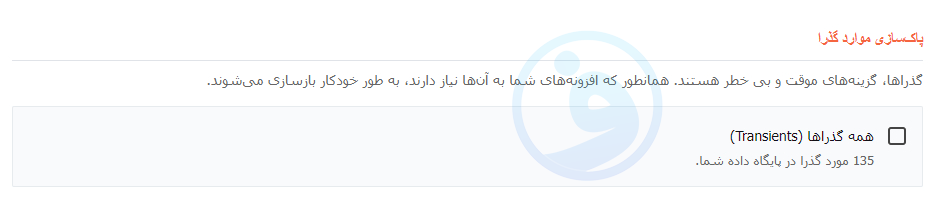
پاک سازی موارد گذرای از دیتابیس
موارد گذرا (Transients) اطلاعات موقتی هستند که از افزونهها و قالبهای وردپرس به جا میمانند.
با مدیریت موارد گذرا، میتوانید سرعت را بهینه کنید و همیشه وب سایت شما به درستی کار کند.

پاک سازی جدولهای پایگاه داده وردپرس
در این قسمت، میتوانید جدولهای Overhead که میتوانند روی دیتابیس تاثیر بگذارند را بهینه کنید.

دیتابیسهای از نوع InnoDB نمیتوان برای بهینه سازی این موارد، کار زیادی کرد.
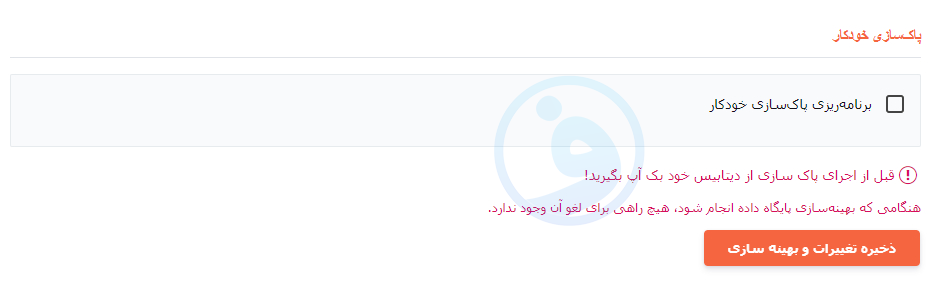
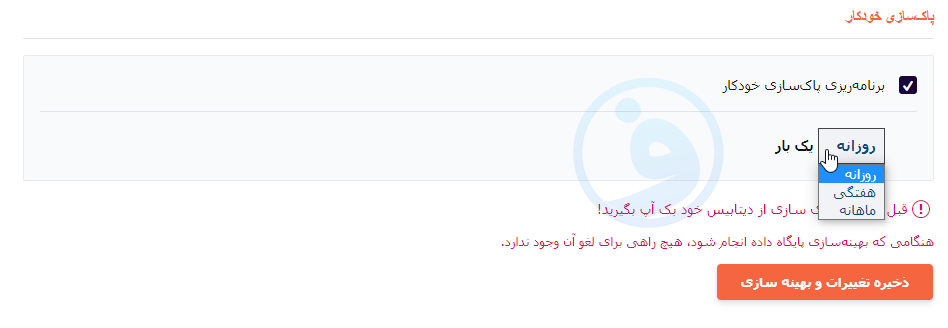
برنامه ریزی برای پاک سازی خودکار
در ادامۀ آموزش افزونه WP Rocket رسیدم به مهمترین بخش تنظیمهای پایگاه داده این افزونه کش وردپرس که بهینه سازیها میتوانند خودکار انجام شوند.
اگر تیک برنامه ریزی را بزنید، امکان تعیین زمان اجرای این برنامه سازی خودکار نمایش داده میشود.

گزینههای مورد نیاز بالا را علامت بزنید و پاکسازی خود را روی روزانه، هفتگی یا ماهیانه تنظیم کنید.

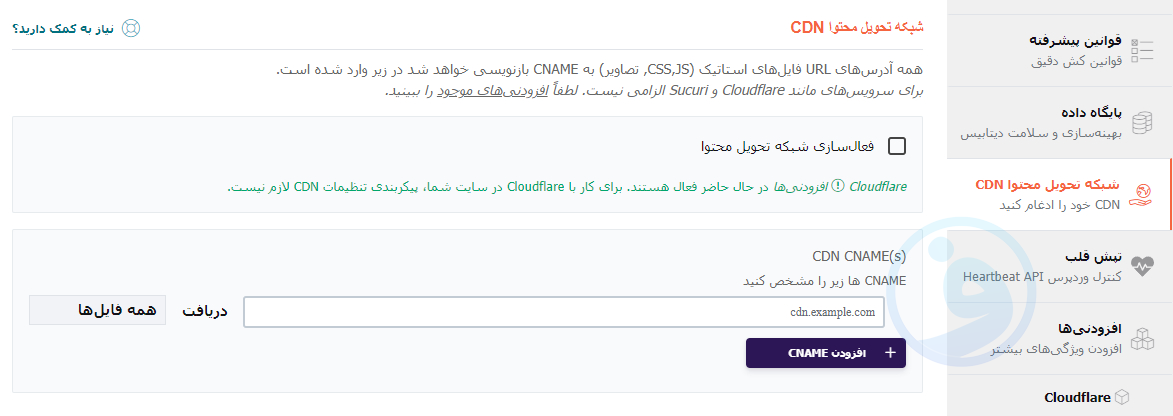
گزینههای شبکه تحویل محتوا CDN
ویژگی CDN کمک میکند که وبسایت شما روی چندین سرور در سرتاسر دنیا قابل سوئیچ و بارگذاری باشد.
در این حالت، لود وب سایت براساس سروری است که از نظر جغرافیایی به موقعیت بازدیدکننده نزدیکتر است.

این موضوع باعث لود سریعتر وبسایت برای کاربران آنها میشود و بهبود سئو و ترافیک نیز کمک میکند.
واژۀ CDN مخفف شده عبارت Content Delivery Network است و یک سیستم توزیع محتوای جهانی است.
این سیستم توانایی بهینه سازی و کش فایلهای JS, CSS, IMAGE را نیز دارد.
توجه داشته باشید افزونه وردپرس راکت امکان تنظیم خودکار Cloudflare را روی وبسایت دارد.
برای فعالسازی CND در راکت در بخشهای مشخص شده کافیست CNAME سرویس خود را وارد کنید.
در پست گام نهایی کار با افزونه WP Rcoket توصیه میکنیم برای استفاده از CDN دانش کافی را کسب کنید.
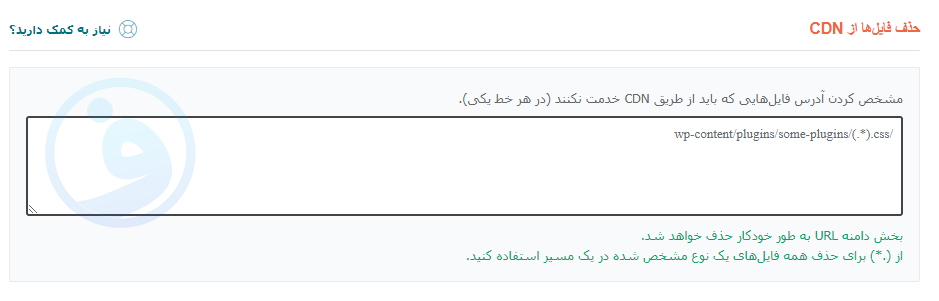
حذف فایلها از CDN توسط WP Rocket
در این قسمت اگر میخواهید فایلهایی را از CDN حذف کنید، نام فایل را وارد و تنظیمات را ذخیره نمایید.
میتوانید آدرس URL کامل یا تنها نام فایل مدنظر خود را در باکس معین وارد کنید.

تنظیمهای مربوط به کنترل Heartbeat
گزینه Heartbeat یا نبض/تپش قلب سایت است که به صورت یک API در وردپرس کاربرد زیادی دارد.
این ویژگی تاثیر مستقیمی روی عملکرد افزونهها و قالبها و حتی پیشخوان وردپرس به همراه دارد.

ذخیره یک پست یا اطلاعات میان سرور و مرورگر در حالت RealTime صورت بگیرد از تپش قلب استفاده میشود.
این Heartbeat توسط برخی از افزونهها دائم در حال بررسی درخواستهایی است که افزونه صادر میکند.
اکنون افزونه WP Rocket این اجازه را میدهد که روی ضربان قلب سایتمان محدودیت اعمال کنیم.
اما به هیچ وجه نباید در تنظیمات این بخش، رفتار این ضربان قلب را روی حالت غیرفعال کردن بگذارید.
رفتار بکاند همان پیشخوان وردپرس و رفتار فرانتاند همان وب سایت شماست که به کاربر نمایش داده میشود، رفتار ویرایشگر نوشته نیز برای زمانیست که در حال افزودن مطلب یا ویرایش آن هستید.
در نهایت توصیه میشود در صورت کمبود منابع یا افت لود سایت مواجه شدید، هاست خود را ارتقاء دهید.

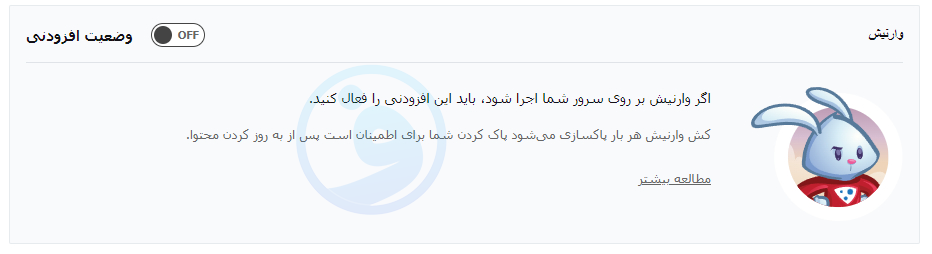
کش سرور یا Cache Server Varnish
قابلیت وارنیش یک سیستم قوی برای فعالسازی کش روی سرور و کاهش استفاده از منابع سرور است.
افزونه WP Rocket میتواند به خوبی با این سیستم کش با وردپرس، ادغام و یکپارچه شود.

ویژگی Cache Server Varnish باید روی هاست شما فعال شده باشد و این را باید از هاستینگ سؤال نمایید.
گزینه سازگاری با تصاویر WebP
افزونه راکت میتواند افزونههایی که برای تبدیل یا بهینه سازی تصاویر به webp نصب کردید شناسایی کند.
اگر افزونههای Imagify, Optimus, EWWW, Shortpixel را نصب کردید، میتوانید این گزینه را فعال نمایید.

این آپشن افزونه وردپرس راکت، یک فایل کش جداگانه برای تصاویر webp میتواند ایجاد کند.
در صورتی از تصاویر webp استفاده میکنید، این گزینه را فعال نکنید و نادیده بگیرید.
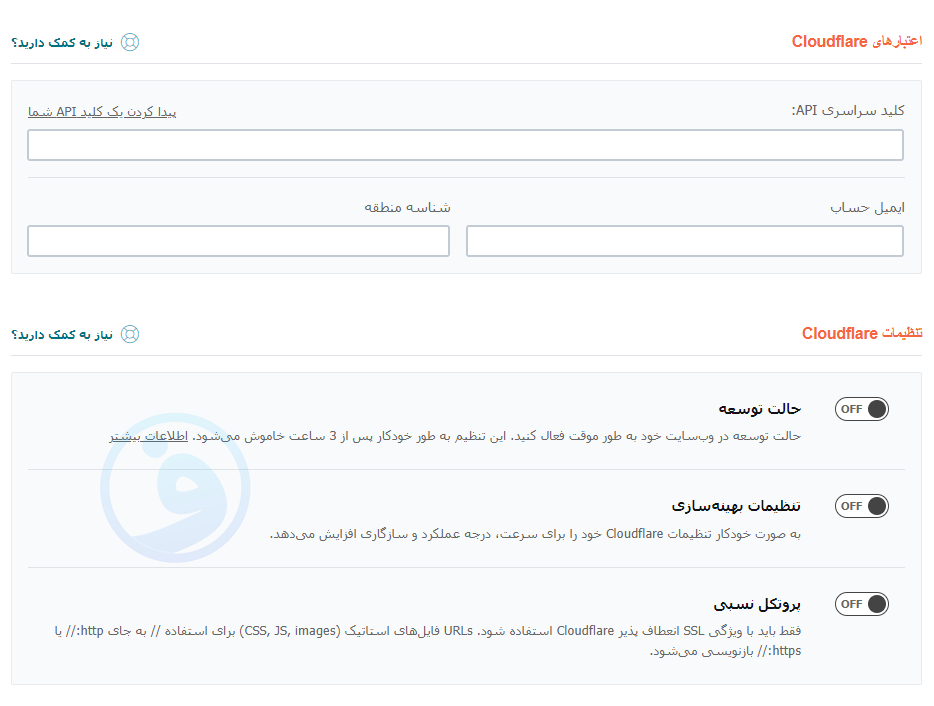
تنظیمات سرویس Cloudflare افزونه WP Rocket
سرویس Cloudflare یا کلاودفلر یک سیستم CDN است که بسیاری از سایتهای پربازدید از آن استفاده میکنند.
کلاودفلر دارای پلن رایگان است که میتوانید از این پلن استفاده کنید، برای شروع یک حساب ایجاد کنید.


زمانی که حساب را کلاود فلر ایجاد کردید، در راکت این گزینه را فعال و اطلاعات حساب را وارد نمایید.
گزینه بهینه سازی تصاویر در WP Rocket
این بخش مانند بخش افزودنیها و CDN کاملاً اختیاری است و از قابلیتهای اضافی راکت محسوب میشود.
راکت پیشنهاد میکند که دیگر افزونه تیم سازندگان آن به نام IMGIFY را برای بهینهسازی تصاویر نصب کنید.

البته شما میتوانید از افزونههای مورد علاقه خود به جای پیشنهاد راکت استفاده نمایید.
برونبری و درونریزی تنظیمات
به آخرین قسمت از پست گام نهایی کار با افزونه WP Rcoket رسیدیم که چند آپشن خوب معرفی شدهاند.
در این بخش چند گزینه خوب و کاربردی مانند برونبری تنظیمات، درونریزی تنظیمها، عقبگرد وجود دارد.
میتوان با گزینه برونبری تنظیمات همۀ تنظیمهای راکت این سایت را به سایت دیگری منتقل کرد.

و سپس افزونه راکت را در سایت جدید نصب کرد و فایل برونبری را با گزینه درونریزی انتخاب و آپلود کنید.

گزینه عقب گرد، برای بازگشت به نسخههای قبلی و قدیمی افزونه WP Rocket است.

گزینه آخر مربوط به فعال سازی بهینه سازی فونتهای گوگل است که برای وب سایتهای فارسی، کاربردی ندارد.

امیدواریم آموزش افزونه WP Rocket مورد پسند و رضایت شما عزیزان قرار گرفته باشه و بتوانید به راحتی با محیط تنظیمات و پیکربندی این افزونه وردپرس کار کنید.
سعی میکنم در هر آپدیت و با ویژگیهای جدید در این افزونه وردپرس، مقالۀ آموزش افزونه WP Rocket را به روز کنیم تا هیچ ویژگی را از دست ندهید.
این مقاله چقدر براتون مفید بود؟
از ۱ تا ۵ امتیاز بدید
میانگین رتبه ۴.۸ / ۵. تعداد رای: ۱۷

تیم تولید محتوای تم فور
هدف ما در تم فور، ارائۀ متفاوتترین آموزشها و خدمات برای جامعۀ وردپرسی ایران است. بدانید که تم فور تحولی نوین در وردپرس فارسی است.

مجموعۀ تم فور
هدف ما در تم فور، ارائۀ متفاوتترین آموزشها و خدمات برای جامعۀ وردپرسی ایران است. بدانید که تم فور تحولی نوین در وردپرس فارسی است.












2 دیدگاه برای “آموزش افزونه WP Rocket افزایش سرعت وردپرس”
سلام مقاله رو آپدیت نمیکنید؟ مخصولا برای بخش بهینه سازی فایل که امکانات اضافه شده
سلام و درود. ممنونم. بله زودی آپدیت می کنیم. سپاس از اطلاع رسانی شما.